Too Many Files - Optimize JS and CSS

Too Many Files clutter our websites: each component, module and plugin can load their own css files, js libraries, and custom scripts and styles. So it's not uncommon to have more than 20 downloads slowing down our site. TooManyFiles solves the issue for you, by combining the scripts onsite, offsetting jQuery to a CDN, and combining all your css files in one.
Too Many Files works out of the box: install it and enable it: on 90% of websites it will save your users size and connections.

What about the rest? An extensive set of options allow you to fine tune its behaviour.
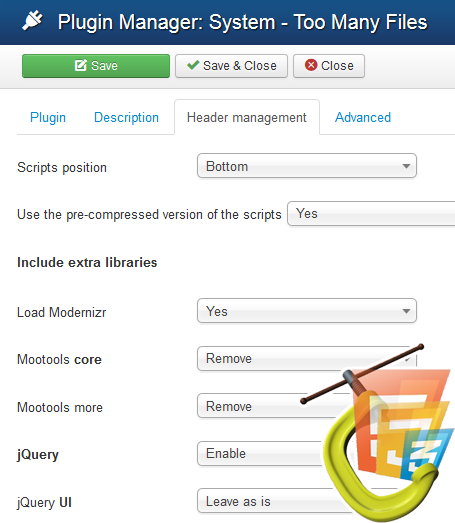
Header management
automatically loads libraries in the right order; offset to a CDN

Compress javascript files
Hover on any description to find out more about it.
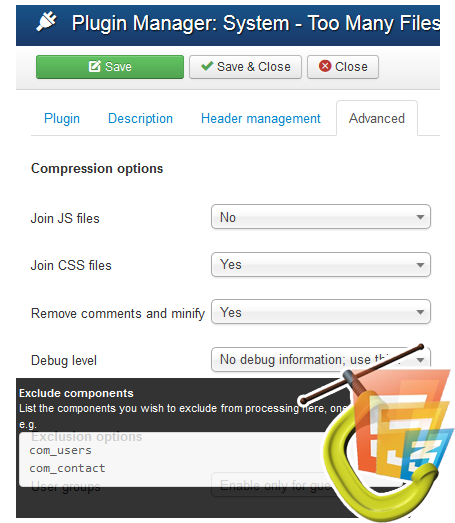
You can also enable debug, and TooManyFiles will insert comments in your code to show what it's doing.

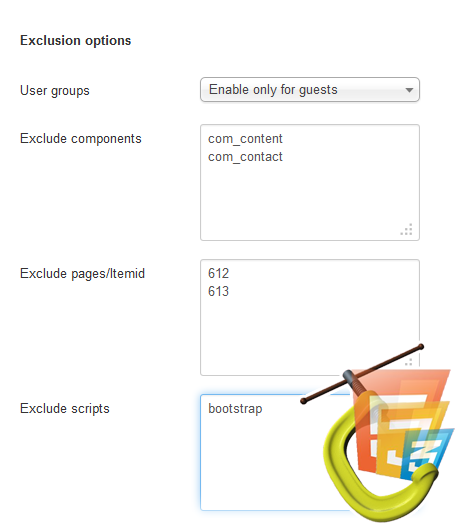
Exclude selected libraries / pages / components from compression
If an extension is causing trouble, you can skip it, and keep using Too Many Files on the rest of your website.
There are certain javascript functions such as document.write() that cannot be moved to the end of the document. Toomanyfiles comes with a long list, but the exceptions are way too many for it to be able to handle properly. If your site isn't working correctly, you will need to specify the offending script commands manually.
By default, TooManyFiles only runs for guests; but you can enable it for more users; just make sure you test the full workflow, including any components that need frontend editing.

Find Too Many Files on the JED
A note on JS minification
Javascript is not easy to minify.
Removing comments is tricky and can be done either by using an HTML parser (slower) or approached with regular expressions (faster, but riskier).
The first thing to take into consideration is that our compression only happens once for each set of files, so longer processing times are not a real issue.
The plugin options Compress JS (in advanced options) allow you to choose amongst several minification methods:
- Safest (basic compression, only removes some comments)
- Packer: employs the packer library by Dean Edwards
- Regexpr by James Padosley
- The script by Rock Jock
Tags: Joomla Speed