Simple AccessKeys

Add accessible keyboard navigation to a page, easily. Entirely configurable.
Download Free Version - Buy Pro Version
The emphasised letters are hotkeys for quick accessible keyboard navigation.

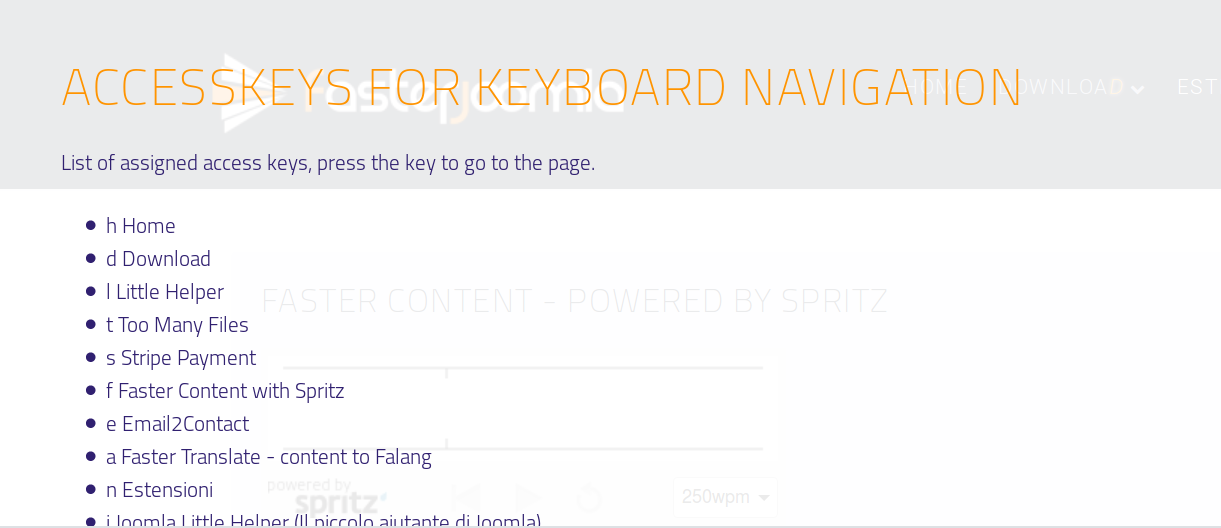
Pressing the "Keys" button, the list of shortcuts opens:

Configuration
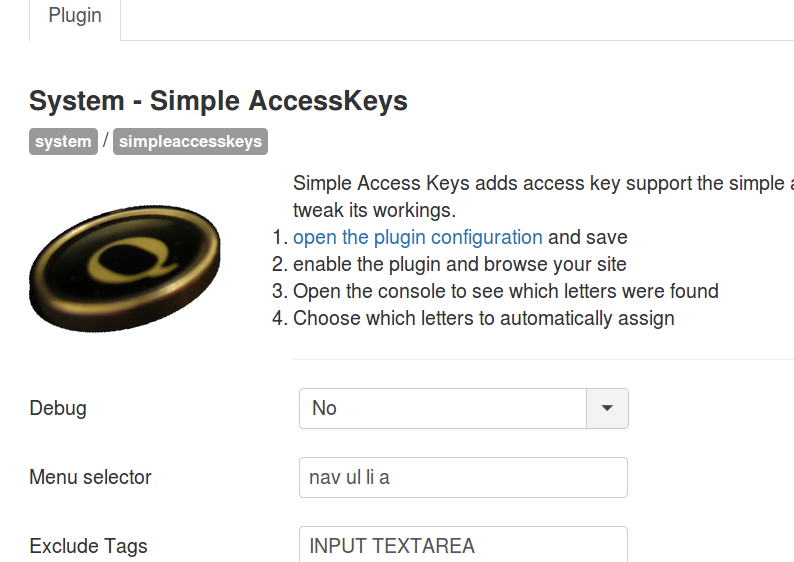
Open Administrator, Extension, Plugins then search for "Simple AccessKeys", this is the main configuration:

Debug
Debug will print to the developers console all information as it searches the menu items
Menu selector
Menu selector is the jQuery selector that points to the A elements of your menu.
Default: UL LI A
Note: this is the most important item of configuration: it is necessary to identify the menu items. If you get no menu items: try using the following jQuery selectors:
a(match any link. Try this only if you get no accessKeys)nav a, .nav a(match any link inside a nav container, i.e.<nav><span><a href=...)nav > ul > li > a(only match top-level a inside a nav ul, i.e.<nav><ul class='menu'><li class='active'><a href=...)nav a, aside a, footer a(match top, side, footer menus)
The selectors used here are standard jQuery selectors which are very similar to CSS1-3 selectors: read more about it on jQuery.com.
Exclude Tags
Exclude Tags is a list of those tags that allow input, and must therefore be excluded from quick navigation
Default: INPUT TEXTAREA
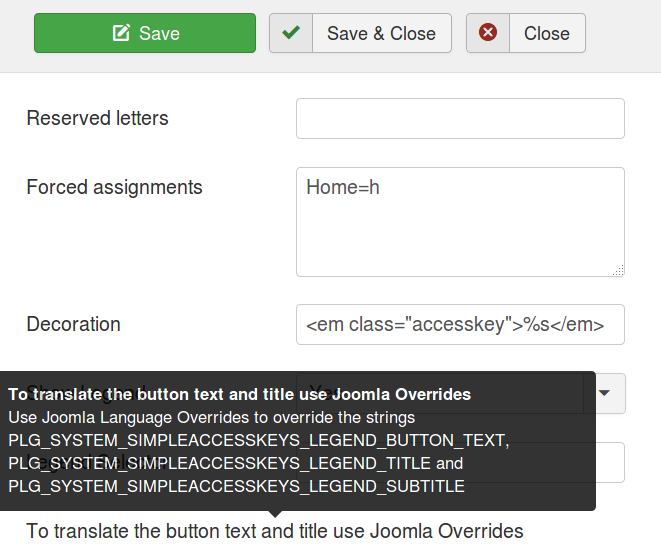
Reserved Letters
Reserved Letters is a comma separated list of letters which must not be used as shortcuts
Example: d,k
Default:
Forced assignments
Forced assignments will ensure that
a) the menu item with such title will get that letter and
b) no other menu items can have it
Example:
Home=h Extensions=e Support=s Info=i
Decoration
Decoration is the markup we'll put around the accessKey. It can be styled from your template style, or you can choose from available classes.
Example: <i>%s</i>
Default: <em class="accesskey">%s</em>
The default em tag is displayed as oblique (italics) by default; it is further overridden by SimpleAccessKeys to colour it and make it stand out. If you want your access keys to be styled without a semantic meaning you may rather want to use <span class="accesskey">%s</span> which does not make the text italics.
Show Legend
Shows the Legend button.
Legend Selector
The Legend button is created automatically. If you however wish to use your own button, simply insert its jQuery selector in the Legend Selector, and it will be used instead.
Example: a.myAccessKeyLegendButton
Default:
Load CSS
Simple AccessKeys requires a little bit of styling, we strongly encourage to include this snippet in your template and save your users one download.

Troubleshooting
General troubleshooting
- Enable: First of all, have you enabled the plugin? Go to admin - extensions - plugin, find Simple AccessKeys (in system), and enable it.
- Debug: You can trace what the plugin is doing by enabling Debug in its configuration. Then open the developer console (press F12 or CTRL-Shift-I in most browsers) to see what it is doing
- Hover: If you hover over any label in the configuration, an explanation will popup.
- My page exploded: disable the plugin. If you let us know what went wrong, we'll see if we can address it in a future release. We like improving our product!
Keys button doesn't display / doesn't work
- I see the "Keys" button, but nothing happens when I click on it: Check the configuration option "Show Legend" and empty the "Legend selector" field below.
- I don't see the Keys button: Check the configuration option "Show Legend"
- The shortcuts work, but the letters are not coloured: do the items identified with the selector you provided in the configuration contain additional selectors or plain text?
- The shortcuts don't work: is there another plugin on the page listening to keydown events?
No Items / The wrong items are picked up
Usually this happens because the selector does not match your menu items.
- Read the Menu selector section above in the Configuration chapter
- Try working your way out from A to a more precise selector until you find what suits you. You can right click on a menu item, choose "Inspect" or "Analyze", and you will be brought to the DOM. Some browsers even build it for you. For example in Firefox right click in the DOM view on the
<a href="/...tag of a menu item and choose copy->css path)
Changing styles
This implies writing some custom CSS rules into the page. The ideal place to insert new css rules is the custom.css file in your template, but any means will do.
If you want to override completely the CSS styles, you can choose from the configuration not to load the CSS files; however, be sure to style the view accordingly.
- Move the Keys button: it is a fixed button, so you can set its position relative to the sides:
a.accessKeyLegend {right: 1em;
top:1em;
bottom:auto;
left:auto;}
will place it in the bottom right, with a padding of 1 em. Note: it's important to reset the other positions to auto or you may have the CSS conflict with your settings producing needless headaches. - Hide the Keys button: set its display to none:
a.accessKeyLegend {display: none;} - Remove the italics from the access keys: The first active letter in a menu item will be styled with <em class='accesskey'> in the configuration; you can change this to <span class="accesskey">%s</span> to achieve this, since em - the emphasis tag - will render italics; alternatively, you may change it with CSS:
.accesskey {font-style: normal} - Color the access keys: You can add any style to the access keys, for example make them red on a white glowing background:
.accesskey {color: red;text-shadow: 0px 0px 2px white;}
The show copyright can't be toggled
- The show copyright is only changeable in the paid (commercial) version.
Still lost? Write us! We're always happy to help.